30万PV以上あるブログに
スマホ広告(アドセンスじゃないヤツ)を入れたら、
重さが気になったので改善している最中の話です。
一昔前までは
- 画像ファイルは主にJPEGとPNGがある
- JPEGはリアル写真に向いている
- PNGは作成した画像(CANVAなど)に向いている
- しかし軽いのはJPEG
- 全部JPEGにするのが望ましい
みたいな感じでした。
PageSpeed Insightsというサイトで自分のブログを見てみると、
当然
- 次世代フォーマットでの画像の配信
にしろみたいな項目が出てきます。
簡単に言えば
画像形式をWebPにしろ
ということです。
そんなに難しくなったので、
方法を書いておきます。
手順
- プラグイン「EWWW Image Optimizer」をダウンロード
- EWWW Image Optimizerに書いてあるコードをコピー
- .htaccesファイルにコードをペースト
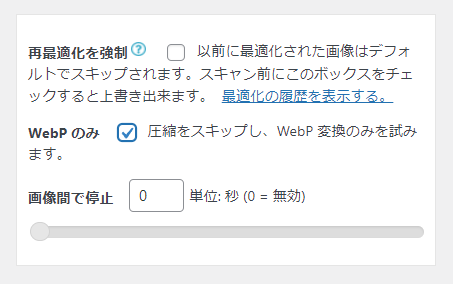
- 「WebPのみ」にチェックを入れて「一括最適化」を押す
「EWWW Image Optimizer」をダウンロード
普段から使っているプラグイン。
流石にここは省略します。
設定にある画像の横幅を1200未満にすると、
Google Discover(Google砲)を受けられないそうです。
注意したいですね。
コードをコピー

白い部分をコピーするだけ。
.htaccesファイルにコードをペースト
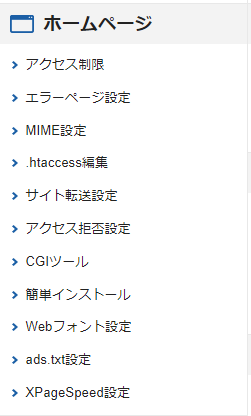
Xサーバーの場合を書きます。

Xサーバーなら、ここから編集。
一番上にペーストします。
「WebPのみ」にチェックを入れて「一括最適化」を押す



一度したら
- 最適化されていない画像をスキャンする
になったらしいです。
終わりに

1時間以上かかりました。
1枚画像を上げても、
カテゴリーなどメニューによって
サムネイルのサイズが違うので、
何枚も修正することになります。
しかし特に最適化せず
Shift+win+Sで取ったPNGをたくさん貼っても、
順位には影響なさそうです。
10個も20個も画像を貼ってる記事が多ければ
違うのでしょうけれど。
とりあえずブログを初めたばかりの人は、
全く気にしなくって良いでしょう。

