何も手を加えない場合、
ブログトップページは、
新着記事一覧だけになります。
- 人気記事
- オススメ記事
- 初めての人へ
みたいな表示ができません。
今回は
- カスタマイズした記事2列
- 新着記事2列
の表示方法を書きます。
トップページ編集した話。
編集する動機 2列にしたい

このように新着記事を2列にすると、
見栄えがいいです。
新着記事の前や後に、
別なコンテンツを入れたい場合、
編集することになります。
今回は
- 新着記事の前に、別な記事を表示させたい
- 新着記事が2列なので、別な記事も2列にしたい
コレでいきます。
事前の下準備


- 記事一覧のカードデザインを2列にしておく
- Classic Editor(クラシックエディター)を入れる
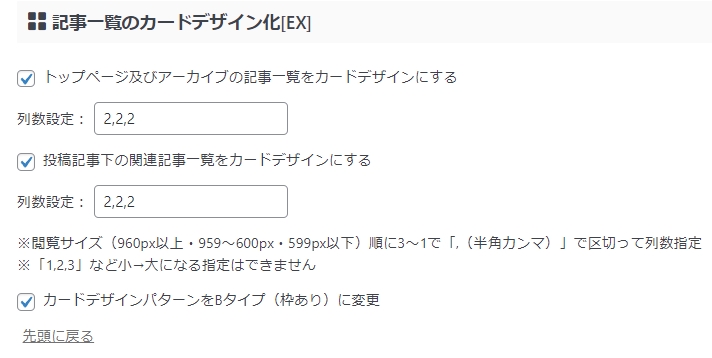
1 Affinger管理>投稿・固定記事>記事一覧のカードデザイン化[EX]
デザインを2列にしたいので2列。
3列にしたいなら3列。
2 プラグインです。
インストールしておきましょう。
クラシックエディターを使う

最終的にAFFINGER6の機能を使うので、
固定でも新規投稿でも、
どちらでもいいので書いていきましょう。
あとで書いたものをコピペします。
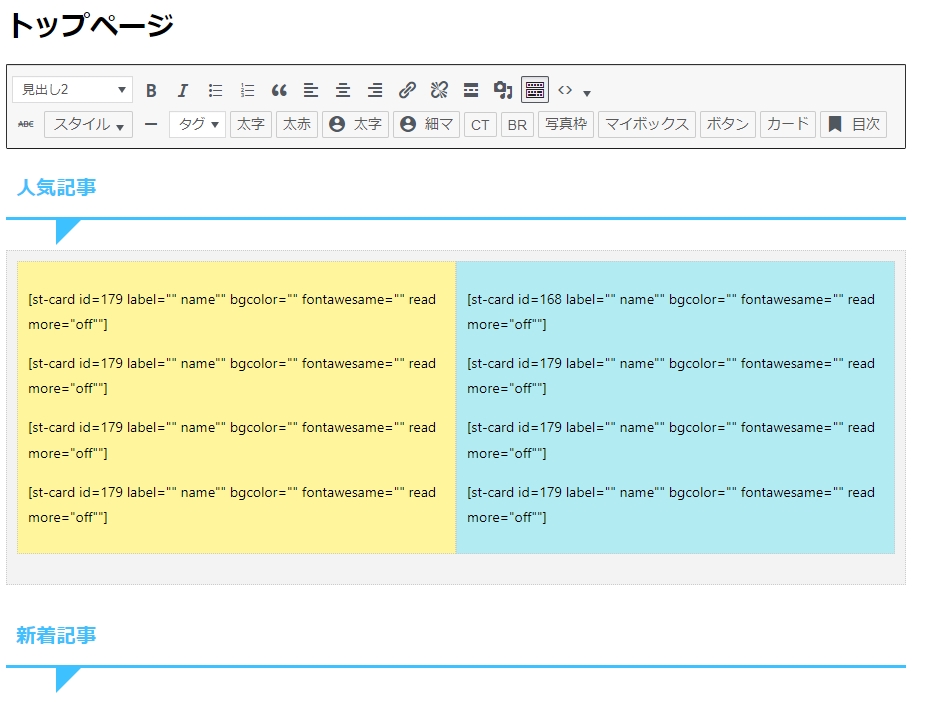
- タグ>レイアウト>PVとTAB左50%
- ブログカードを設置する
- 見出しを追加する
1 クラシックエディターじゃないと、
選択できません。
2 もっと良いコードがあるかもしれません。
[st-card id=000000 label="" name"" bgcolor="" fontawesame="" readmore="off""]000000は記事IDで、
入れたい記事のIDを入れてください。
記事IDは投稿記事一覧から見れます。
3 見出しがないと、
この後の新着記事を混ざって、
自分にしかわからなくなります。
なので見出しを付けましょう。
AFFINGER6EXの機能でも、
新着記事の見出しは付けられますが、
見出し2と見た目が違うので、
ここで付けています。
手順は2個だけ。
AFFINGER6の機能を使って実装する

- ダッシュボードに戻る
- AFFINGER6管理
- トップページ
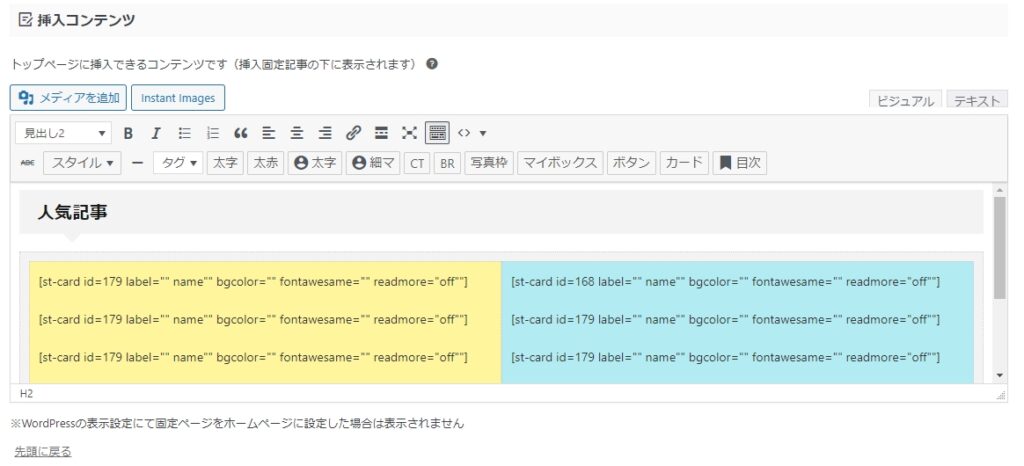
- 挿入コンテンツ
- 挿入コンテンツにさきほど書いたヤツをコピペ
1~4 順番の進んでいくだけ。
4 クラシックエディターなんですよねコレ。
だからこちらで編集したほうが、
スムーズなんじゃないかと考えました。
5 コピペする。
終わりに
とりあえず最低限の機能を付けてみました。
有料テーマといえども、
使ってる人は初心者なので、
簡単なカスタマイズすら難しいです。
少しずつ覚えていきたいです。
