トップページの記事を全て、
AFFINGER EXのカード型デザインにしたい。
と考えところ、
どうやらタブ式 カテゴリ一覧にすると、
EXカード型デザインが適応されるらしい。
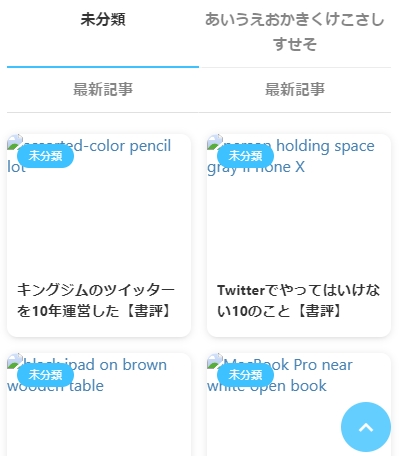
タブ式 カテゴリ一覧
- AFFINGER管理
- トップページ
- タブ式 カテゴリ一覧
の順番に進みます。
タブ式 カテゴリ一覧の設定

- ID設定
- カラー設定
- フレーム設定
- 記事数設定
1 カテゴリーIDは、
投稿→カテゴリーから確認。
2 Color Hunt
で配色パターンを探そう。
3 全部試したところ、
ボーダーが良いと感じました。
4 2列表示なら、
偶数が自然。
改行までの文字数
カテゴリー4つ


- PC 全角11
- スマホ 全角13
カテゴリー3つ
- PC 全角15
- スマホ 全角8
PC3列、スマホ3列。
PCとスマホで、差が大きい。
カテゴリー2つ
- PC 全角20(たぶん)
- スマホ 全角12
カテゴリー1つ
- カテゴリー自体 表示されなかった
4つにして、11文字以内。
3つにして、15文字以内。
2つにして、20文字以内。
終わりに
- 11文字以内のカテゴリーを4つセットする
多分コレで大丈夫。