これからのサイト作成のために、カスタマイズ設定の記録記事です。
先日CocoonからAFFINGER6 EXにテーマを変更しました。
テーマとはスキン? みたいなもので、
- ブログの外観
- 表示速度
- カスタマイズ画面
などが変わります。
しかし”最近のコメント”ウィジェットがデフォルトのままでした。
つまりCocoonよりコメント関連は劣っていたわけです。
アフィンガーという名前だからでしょうか? 不思議ですね。
他の機能は最高で、特に表示スピードは信じられないほど爆速だったのですが、コメント周りは手を加える必要がありました。
なぜコメント機能が弱いのか?
思いついた理由は
- 主にアフィリエイトサイトに作成されるテーマだから
- コメントが来ると普通の人は傷付く
- 一般的にコメントはオフにするのが普通
- そもそも相当アクセス数が多くない限りコメントが付かない
心理的安全性から言っても、コメント欄を開放するのは望ましくないと思います。
毎日楽しく数時間ブログを執筆し続けられれば、それだけで成果は出るからです。
Cocoonは無料かつ最も使われているテーマなので、テーマ作成者の”わいひら”さんは好意的なコメントが多かったのでしょう。
だからコメント周りに手を加えられていたと予想します。
普通はコメント欄の開放はPTSDの原因になるでしょう。
どんどん試してみた施策を書いていきます。
1 いろいろなプラグインを試す(ダメだった)
Recent Comments(最近のコメント)でプラグイン検索して、片っ端から試しました。
5つほど試してみたのですが、Cocoonのように投稿者コメントを非表示にできるプラグインが見当たらず断念。
wpDiscuzという世界一使われている(多分)コメントプラグインと相性が悪いものが1つありました。
Decent Comments という名前のプラグインです。
左上にコメントの投稿者ネームが表示される不具合でした。
大したエラーではなかったですが、特定する前に30分かかったので面倒臭かった。
自分のサイトの時に画面上部に表示される黒いツールバーのせいで、気づくまで遅かったせいです。
2 わいひらさんの記事で解決
WordPressに少しリッチな「最近のコメント」ウィジェットを設置するカスタマイズ方法。プラグイン不要コピペのみ。
ほとんどコピペだけで済むのですが、読者のコメントにアバターが表示する方法まで覚えていないので、とりあえずアバター非表示の設定を追記しました。
functions.phpは必ずプラグインを使って編集すること。
本職の人じゃない限り、 functions.php を直接編集してはいけません。
だいたい画面が真っ白になります。
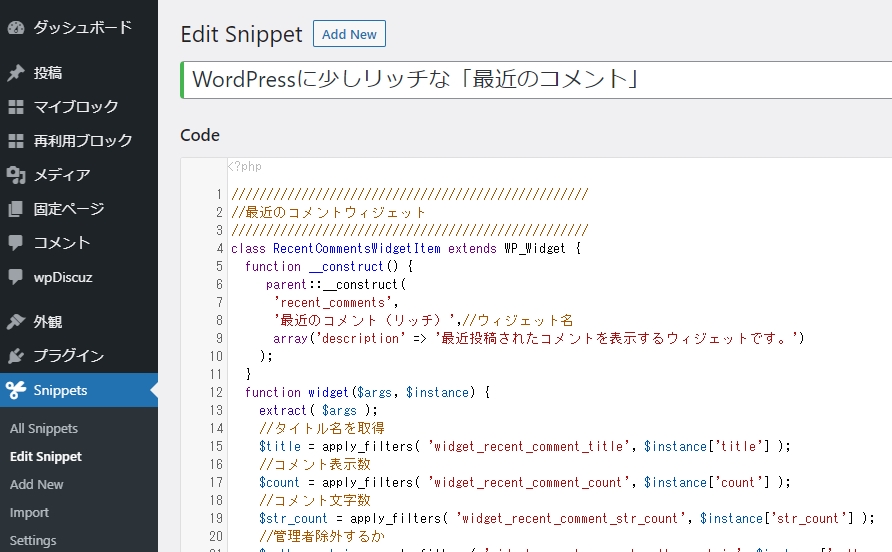
Code Snippets というプラグインを使いましょう!!
プラグインの数は少ないほうが良いと言われていますが、ここは妥協したほうがいいです。
もし直接編集するならば、テスト用サイトで成功させてからやりましょう。
3 簡単な手順リスト

- ダッシュボード>プラグイン>新規追加
- Code Snippets をプラグイン新規追加からダウンロード
- その後インストール
- その後ダッシュボードにSnippetsが表示
- Add NEWからわいひらさんのコード( functions.php )をコピペ
- Run snippet everywhere(どこでも実行)で保存
4 style.cssにコードをコピペ

どこから編集するのが楽で、安全かというと
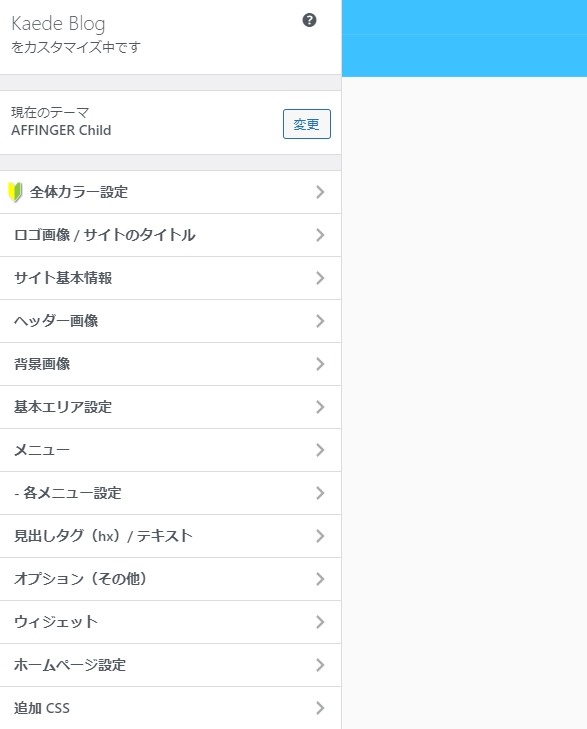
- ダッシュボード>外観>カスタマイズ>追加CSS
ここから編集します。
Contact Form 7(コンタクトフォーム7)のカスタマイズ時、reCAPTCHA(リキャプチャ)の表示を消す時にもココから編集するので知っておくと便利です。
5 アバターを消してCSSの調整
アバターを消す
- ダッシュボード>設定>ディスカッション>アバター>アバターの表示のチェックを外す
これで消えます。
CSSの調整
- 先程の追加CSSの14行目
- width: 46px;を
- width: 0px;へ
26行目に color:#060E40; を追記。
5 完成

1行づつシンプルに書いているのが”わいひら流”。
文字は短いほうがストレスがないので、on とか より とかはんまいほうがいいかもしれないですね。
ちなみに”デフォルト最近のコメント”や”他のコメントウィジェット”の場合は次のようになります。

1番下はアバター非表示なので、レイアウトが崩れています。
終わりに(最速の手順)
- Code Snippetsを用意する
- WordPressに少しリッチな「最近のコメント」ウィジェットを設置するカスタマイズ方法を開く
- わいひらさんのコード( functions.php )をコピペ
- Code Snippets に登録
- アバター表示を消す
- style.cssをコピペ
- 追加CSSに追記
- 14行目を0に(消したほうが良さそうだけどコレで)
アフィンガー6EXでもCocoonの設定を使い続けることになりました。
サイトのアクセス数を見ると、アフィンガーのほうが表示速度の関係で閲覧数が増えました。
表示速度以外にCocoonが劣っている部分はなさそうなので、表示速度は正義なのかもしれません。
