現在私のブログでは
- スマホ スマホ専用の広告
- パソコン アドセンス
- タブレッド 多分アドセンス
となっています。
スマホ広告の設置はAd Inserterというプラグイン。
パソコンはAffinger6の機能を使っています。
今回は自分用のメモとして整理します。
スマホコードはAd Inserterで管理
張り替える機会がありそうなので、
そういう時はプラグインが便利です。
配置は
- Before content
- Before paragraph 2
- Before paragraph 3
- Before paragraph 4
- Before paragraph 5
- Before paragraph 6
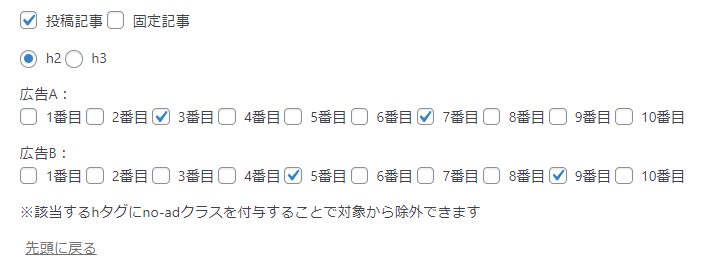
1 投稿記事下です。
2 h2、h3関係なく貼られます。
とりあえず表示させればOKの契約なので、
このように貼っています。
配置は向こうが考えましたが、ユーザビリティは悪いですよね。
アドセンスコードを次のコードで囲う
・[pc][/pc] パソコンのみ表示
・[nopc] [/nopc] スマホのみ表示
つまりウィジェットなどを
・[pc] アドセンスコード [/pc]
のように囲うわけです。
広告コードの配置
ウィジェットからの設置
- サイドバートップ1個目
- サイドバーボトム2個目
- PCのみ投稿記事上に表示
- 投稿記事の下に一括表示
1 ラージスクレイパー1個目。
2 ラージスクレイパー2個目。
3 ファーストビュー。
4 関連記事。
ラージスクレイパーはPCだと邪魔にならない上にオシャレなので、2個に増やしました。
Affinger管理からの設置

アドセンスなので、
あんまり貼っても良くないです。
なのでh2見出しを
1個飛ばしで貼っています。
冒頭の広告を張り替える時
- Ad Inserterを使う
- 広告をアドセンスにして、見出し1段飛ばしで貼る
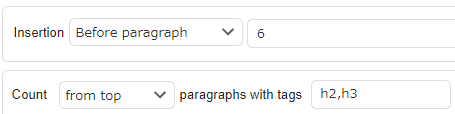
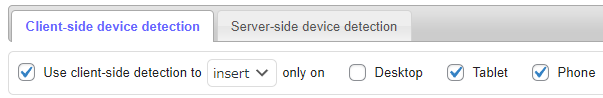
設定は


こうですね。
終わりに
- Affinger6は「パソコンだけ」、「スマホだけ」、表示ができる
- 張り替える機会があるコードは、プラグインを使って管理する
- 使うプラグインはAd Inserterが便利
コレで管理しやすいと考えています。
パソコンを使って仕事をするなら、
整理力を磨いていきたいところです。
