運営しているブログに、
スマホ広告を入れました。
そうしたら当然少し重くなったので、
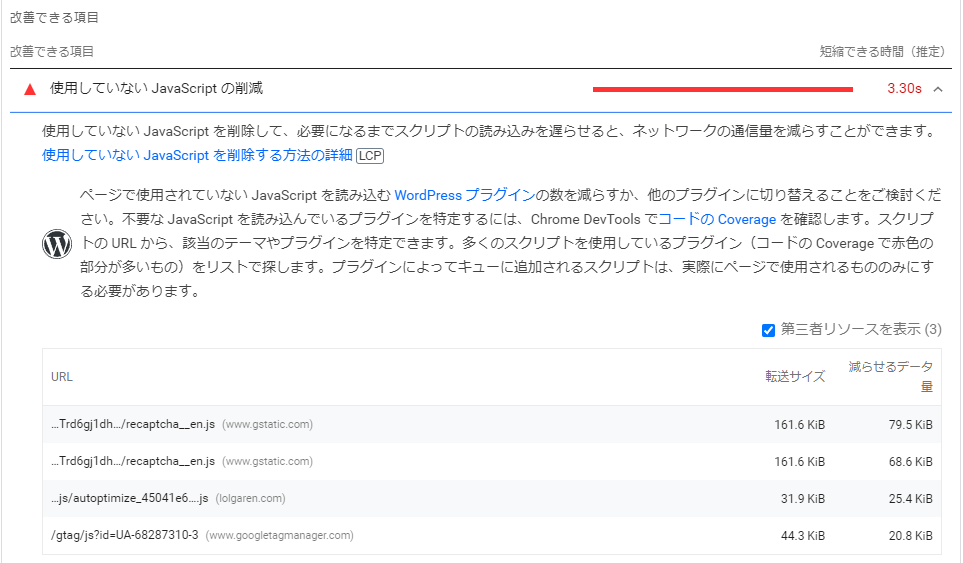
PageSpeed Insightsをしてみたら
- パフォーマンスが50しか出ませんでした
50は相当低いです。
ちょっと問題があります。
改善することにしましたが、
そこで恐ろしい事実が発覚しました。
reCAPTCHAをCSSで消しても全く意味がない



というのがreCAPTCHAです。
Contact Form 7というプラグインを入れると、
右下に表示されて

大体テーマの戻るポタンと重なります。
なので以前はCSSで消していたのですが、
それだと読み込まれるので、
消えるだけだったんですね。
つまり
ページは重くなったまま
でした。
reCAPTCHAを消すと軽くなる


3.30sから0.30になりました。
reCAPTCHAの消し方
用意するもの
- Code Snippetsというプラグイン
- reCAPTCHAを消すコード
1 functions.phpを弄るので、
コードスニペットを使いましょう。
安全にfunctions.phpを弄れるプラグインなら、
なんでも良いです。
プラグインのほうが、
functions.phpの管理もしやすいです。
2
function load_recaptcha_js() {
if ( ! is_page( 'contact' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts','load_recaptcha_js',100 );2行目のcontactはコンタクトフォームの固定ページのURLです。
lolgaren.com/contact/
のcontact部分です。
終わりに
- Contact Form 7を入れる
- reCAPTCHAの表示と戻るボタンが重なっていることに気づく
- reCAPTCHAを消す方法を探す
- CSSでreCAPTCHAを消す
- スマホ広告を導入する
- 重くなっていることに気づく
- reCAPTCHAが読み込まれていることに気づく
- JavaScript自体を削減する
こういった流れでした。
それなりにPV数の多いブログなのですが、
2年ぐらい重たいままだったので、
とても恐ろしく感じました。
パフォーマンスが80ならば、
もう軽量化施策は必要なさそうですが、
面白いので続けていくことにします。